미넴스킨 목차 표시 변경 방법을 설명드립니다. 목차에 제목 1(h2)만 또는 제목 1, 제목 2(h2, h3)만 나오게 할 수 있습니다. 미넴 스킨을 정말 좋은 스킨이고 잘 사용하고 있습니다.
그러나 글이 많은 경우 목차에 표시되는 내용이 많아 목차를 항상 접을 수밖에 없었습니다. 제목 3(h4)은 나오지 않게 하는 방법이 없을까? 고민이신 분들에게 그 방법을 소개해 드리도록 하겠습니다.
미넴스킨 목차 제목 표시 변경 이유

미넴스킨을 사랑하고 블로그에서 잘 사용하고 있습니다. 속도도 빠르고 광고 넣기도 편리한 미넴스킨은 무료스킨이라는게 더 놀라운 스킨입니다. 스킨 제작자님께 감사를 드립니다.
미넴스킨을 사용하면서 유용한 기능이 목차입니다. 자동 목차 기능으로 블로그 글을 빠르게 파악할 수 있어 블로그 방문자들도 아주 편리하게 블로그를 이용할 수 있어 SEO 관점에서도 좋은 점수를 받을 것 같습니다.
그런 에 이 목차를 펼칠 수도 있고 접을 수도 있는데 저는 항상 펼쳐서 사용을 하고 싶었으나 내용이 긴 글의 경우 목차가 너무 길어져서 목차를 펴놓을 수가 없었습니다.
이 문제를 해결할 방법이 없을까? 고민이 되었는데 해결 방법을 찾아 저와 같은 고민이 있는 분에게 조금이나마 도움이 되고자 내용을 공유합니다.
미넴스킨 목차 제목 표시 변경 방법
미넴스킨 목차에서 표시되는 제목은 h2, h3, h4까지입니다. 티스토리 블로그 편집의 제목 1, 제목 2, 제목 3이 표시가 되는 것입니다. 그러다 보니 소제목이 많이 들어가는 글의 경우 목차가 많이 길어지게 됩니다.
목차 중 제목1과 제목 2만 표시되도록 수정이 가능합니다. 또한 제목 1만 나오도록 수정도 가능합니다. 아래의 순서대로 따라 해 보시기 바랍니다. 저는 사용하는 기기가 맥북이라 Windows 컴퓨터와는 화면 표시가 다를 수 있습니다만, 방법은 같을 것 같습니다.
미넴스킨 목차 제목 표시 변경 전 주의사항
미넴스킨을 먼저 백업해 주십시오. 잘못 수정했을 경우 복구를 대비하기 위해서 입니다. 복구 방법은 다운로드한 백업 파일을 압축해제 한 다음 이미지 폴더를 다시 업로드해 주시면 됩니다.
수정하기 전 필히 백업을 해주세요.
미넴스킨 목차 제목 표시 변경 방법
미넴 스킨 목차 제목 표시를 변경하는 방법을 순서대로 설명드립니다. 천천히 따라해 보세요.
1. 관리자 화면
2. 스킨편집
3. html편집
4. 파일 업로드 탭
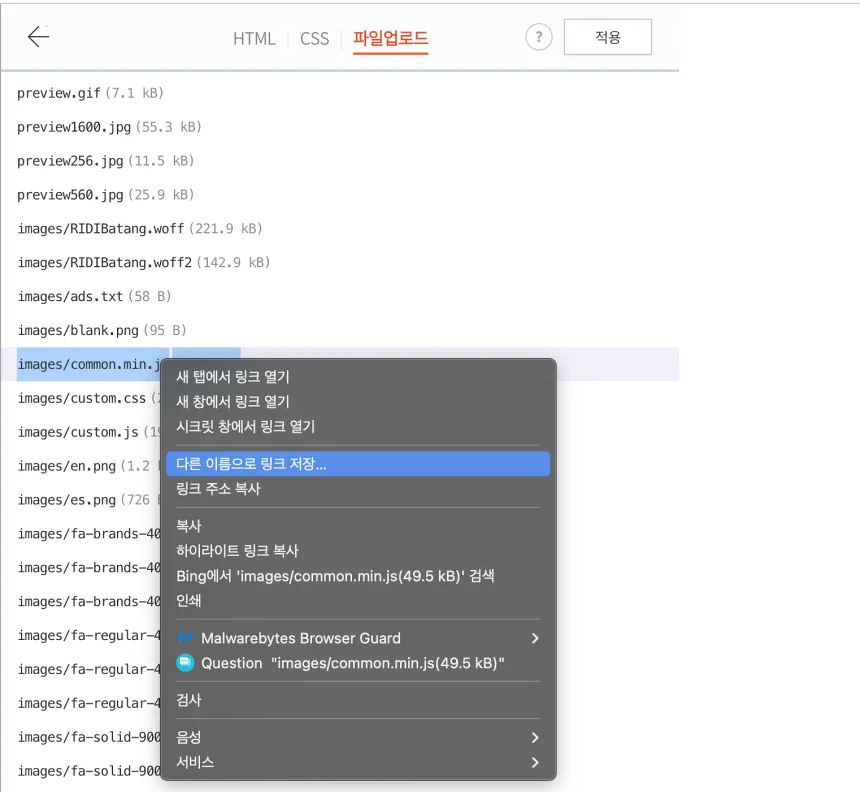
5. common.min.js 다른 이름으로 링크 저장
images/common.min.js를 찾은 다음 다른 이름으로 링크 저장을 해 주면 다운로드 폴더에 해당 파일이 저장됩니다.

6. common.min.js 편집
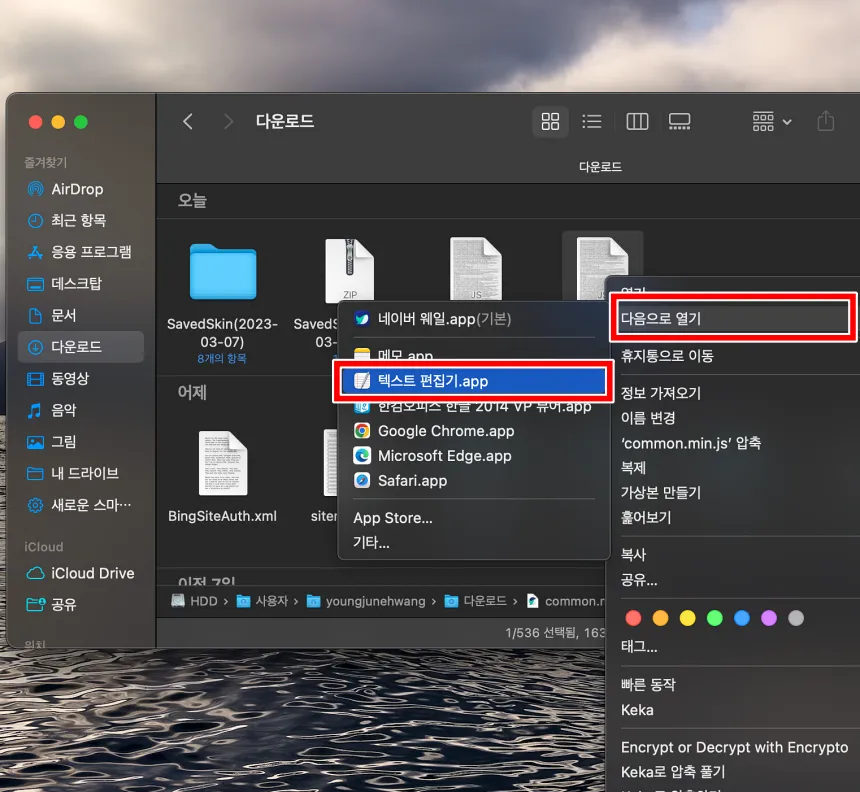
다운로드 폴더에서 common.min.js 파일을 찾은 다음 맥북의 경우 텍스트 편집에서 실행시켜 줍니다.
Windows의 경우 메모장으로 파일을 열어 주시면 됩니다.

7. 표시를 원하지 않는 h태그 삭제

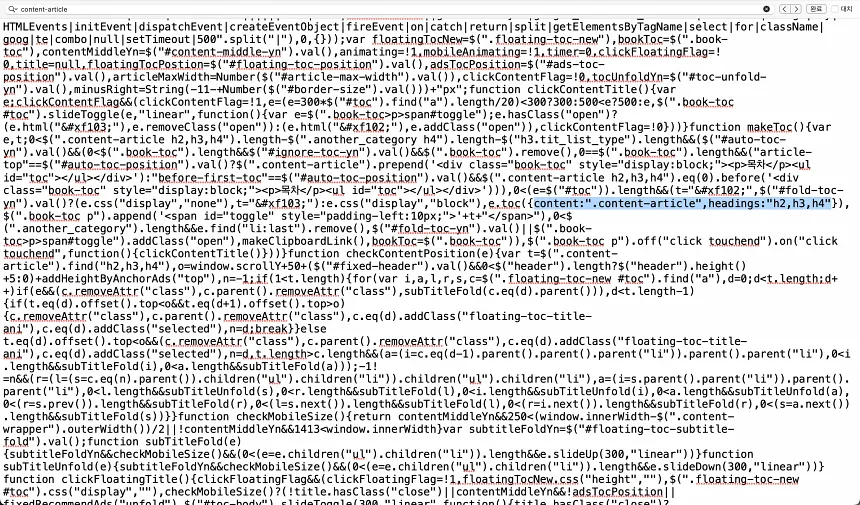
content: “.content-article”, headings:”h2, h3, h4″ 중 표시를 원하지 않는 h태그 삭제합니다.
ctrl+f를 눌러 content: “.content-article”, headings:를 찾아 줍니다.
h4를 삭제하면 h2와 h3만 목차에 표시됩니다.
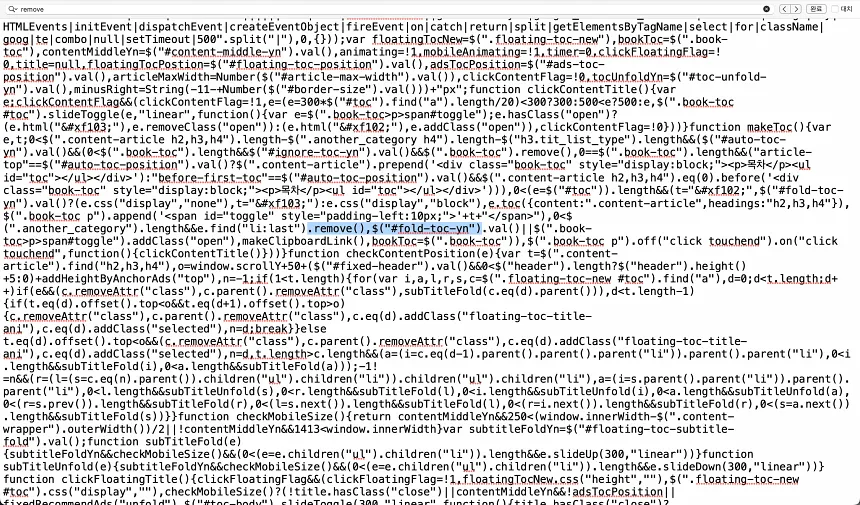
content: ".content-article", headings:8. remove(),$(“#fold-toc-yn”) 구문 삭제 후 저장

ctrl+f를 눌러 “remove(),$(“#fold-toc-yn”)” 를 찾아 준 다음 삭제해 주세요.
remove(),$("#fold-toc-yn")9. common.min.js 업로드 후 적용

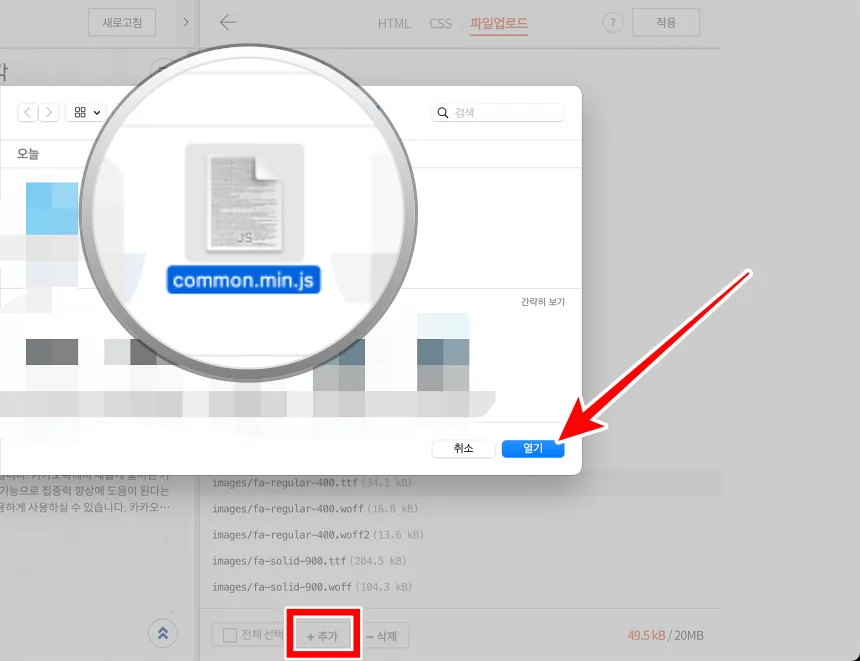
저장한 common.min.js 파일을 티스토리 파일업로드에 다시 업로드 해 주세요.
미넴스킨 목차 제목 표시 h2, h3(제목1, 제목 2)만 나오게 변경
- 티스토리 관리로 이동
- 스킨편집
- html 편집
- 파일 업로드 탭
- common.min.js를 마우스 오른쪽 버튼을 눌러 다른이름으로 링크 저장
- 다운로드한 common.min.js를 찾아 텍스트 편집기로 열기
- content: “. content-article”, headings:”h2, h3, h4″를 찾아 “h2, h3″로 수정
- li:last를 찾아 .remove(),$(“#fold-toc-yn”) 구문을 삭제
- 파일 업로드에서 common.min.js 파일 업로드
미넴스킨 목차 제목 표시 h2(제목1)만 나오게 변경
- 티스토리 관리로 이동
- 스킨편집
- html 편집
- 파일 업로드 탭
- common.min.js를 마우스 오른쪽 버튼을 눌러 다른 이름으로 링크 저장
- 다운로드한 common.min.js를찾아 텍스트 편집기로 열기
- content: “. content-article”, headings:”h2, h3, h4″를 찾아 “h2″로 수정
- li:last를 찾아 .remove(),$(“#fold-toc-yn”) 구문을 삭제
- 파일 업로드에서 common.min.js 파일 업로드
함께 보면 좋은 글
▶구글 블로그 플랫폼 구글 블로거(blogspot)를 개설과 속도 측정 결과
▶신규 블로그 구글 등록 URL이 Google에 등록되어 있지 않음 신규 블로그 등록하는 방법
▶카카오톡 친구 추가 방법 중 상대방은 알 수 없게 추가하는 방법 친구 추가, 숨김, 차단, 복구 등 친구 관리
이것으로 미넴스킨 제목 1(h2)만 또는 제목 1, 제목 2(h2, h3)만 나오게 목차 표시 변경하는 방법을 마치도록 하겠습니다. 미넴 스킨을 정말 좋은 스킨입니다. 티스토리 블로그 운영에 조금이나마 도움이 되었으면 좋겠습니다. 감사합니다.